「PikoPikoBlogではどんなプラグインをインストールしてるの?」
2020年11月6日時点、当ブログでは以下のプラグインをインストールしています。
-
About Me 3000【プロフィール表示】Ad Inserter【広告タグ管理】- Akismet Anti-Spam (アンチスパム)【スパム対策】
- All In One SEO Pack【内部SEO対策】
- AMP【ページ表示速度改善】
- Autoptimize【ページ表示速度改善】
- BackWPup【サイトデータバックアップ】
BJ Lazy Load【ページ表示速度改善】- Broken Link Checker【リンク切れ確認】
- Contact Form 7【お問い合わせフォーム】
- Easy Table of Contents【記事の目次】
- EWWW Image Optimizer【ページ表示速度改善】
Highlighting Code Block【プログラミングコード表示】- Invisible reCaptcha【スパム対策】
- Jetpack by WordPress.com【スパム対策】
- LIQUID SPEECH BALLOON【記事内の吹き出し】
- PuSHPress【検索エンジンへのインデックス促進】
- SNS Count Cache【SNSのシェア数管理】
- Syntax-highlighting Code Block (with Server-side Rendering)【プログラミングコード表示】
W3 Total Cache【サイトヘルスステータス対策】- WordPress Ping Optimizer【検索エンジンへのインデックス促進】
WordPress Popular Posts【オススメ記事表示】- WP External Links【リンク管理】
- WP Multibyte Patch【文字化け防止】
用途や設定方法について1つずつ解説していきます。
目次
- About Me 3000【プロフィール表示】
- Ad Inserter【広告タグ管理】
- Akismet Anti-Spam (アンチスパム)【スパム対策】
- All In One SEO Pack【内部SEO対策】
- AMP【ページ表示速度改善】
- Autoptimize【ページ表示速度改善】
- BackWPup【サイトデータのバックアップ】
- BJ Lazy Load【ページ表示速度改善】
- Broken h2nk Checker【リンク切れ確認】
- Contact Form 7【お問い合わせフォーム】
- Easy Table of Contents【記事の目次】
- EWWW Image Optimizer【ページ表示速度改善】
- Highh2ghting Code Block【プログラミングコード表示】
- Invisible reCaptcha【スパム対策】
- h2QUID SPEECH BALLOON【記事内の吹き出し】
- PuSHPress【検索エンジンへのインデックス促進】
- SNS Count Cache【SNSのシェア数管理】
- W3 Total Cache【サイトヘルスステータス対策】
- WordPress Ping Optimizer【検索エンジンへのインデックス促進】
- WordPress Popular Posts【オススメ記事表示】
- WP External h2nks【リンク管理】
- WP Multibyte Patch【文字化け防止】
- プラグインを沢山入れるのは良くないの?
- 使わないプラグインをそのまま放置しているとどうなるの?
- 削除できないプラグインがあるけどどうしたら良いの?
About Me 3000【プロフィール表示】

AMPにフル対応した時にプラグインエラーになったので削除しました。今はAbout Me 3000風にコードを書いて、プロフィールの表示をしています。
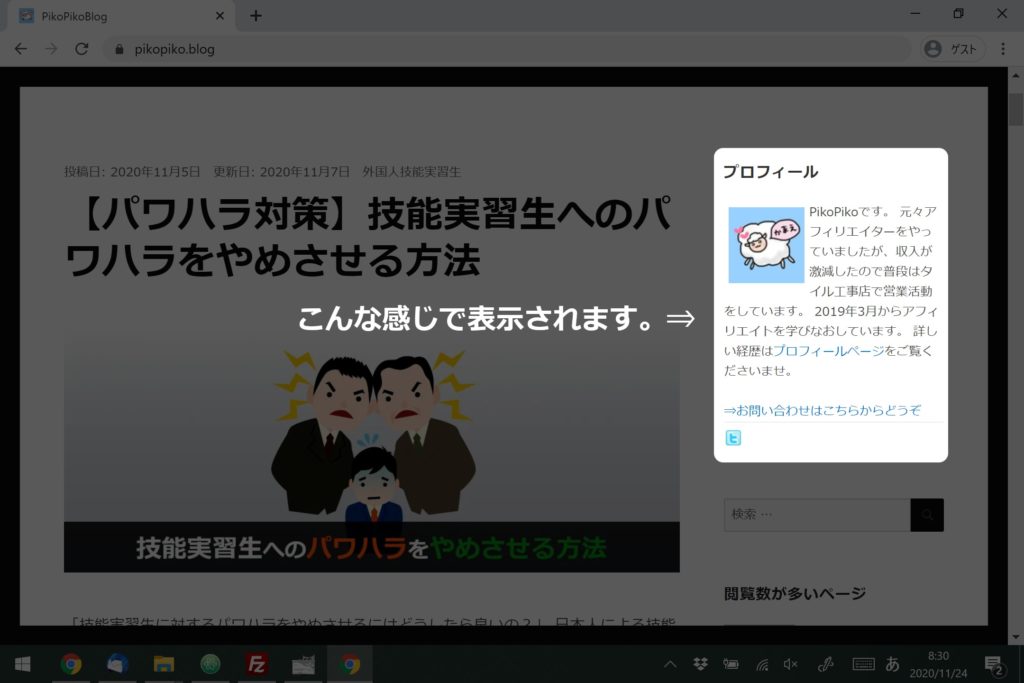
About Me 3000はプロフィール表示のプラグインです。
PikoPikoBlogではAbout Me 3000をウィジェットでサイドバーに配置しています。
プロフィール画像や簡単な自己紹介文を手軽に掲載することができます。
Ad Inserter【広告タグ管理】
Google AdSenseのAMP用自動広告のコードを子テーマのheader.phpに直接書き込んだので不要になりました。
Ad Inserterは広告タグを管理できるプラグインです。
PikoPikoBlogではGoogle AdSenseを設置していますが、設置場所・表示するページなどを細かく設定することができます。
AMPページ用の広告タグも同時に管理できます。
広告タグに限らず何でも表示することができます。
非常に重宝しているプラグインです。
Akismet Anti-Spam (アンチスパム)【スパム対策】
Akismet Anti-Spamはスパム対策用のプラグインです。
PikoPikoBlogでワードプレスをインストールしたときに、デフォルトで一緒にインストールされていました。
Akismet Anti-Spamの利用を開始するにはWordPress.comのアカウントが必要です。
アカウント登録は無料です。
All In One SEO Pack【内部SEO対策】
All In One SEO Packは内部SEO対策用のプラグインです。
効果のほどはよく分かりませんが、対策していないよりはマシかなー程度の考えでインストールしています。
SEO対策は水物なので、今日まで絶大な効果を発揮していたものが明日にはドブラックな手法になっているなんてことも十分にあり得る世界です。
ですから私はほとほどの設定で利用しています。
ついさっき、カテゴリーページを見てみると真っ白な状態でした。色々改善策を試してみたところ、All In One SEO Packを一旦停止して再度有効化すると正常に戻りました。自サイトに何か変化があった時は普段見ないページも確認しておいた方が良さそうです。
AMP【ページ表示速度改善】
AMPはページ表示速度を改善するのに役立つプラグインです。
私はGoogleがAMPを推奨しているらしいのでインストールしています。
通常のページとAMPを適用したページの表示速度を比べると、確実にAMPの方がスコアは高くなります。
⇒ページ表示速度のスコアチェック PageSpeed Insights
ただ、AMPを適用したページは、ページを表示するにあたっての余計なプログラムがそぎ落とされて最速で表示するために最適化されるので、非常にシンプルなページになります。
自分で作ったclass名などの要素をCSSで装飾していてもAMPではそれが無視されてしまうという難点がありますが、AMP用のCSSを作ることでこの問題を解消できます。
Autoptimize【ページ表示速度改善】
Autoptimizeはページ表示速度を改善するのに役立つプラグインです。
サイトを構成しているファイルを圧縮したりページに使用している画像を最適化することで、ページ表示速度が改善されたり改悪されたりして、差引すると少しだけ改善されているような気がします。
大した効果を得られていないので何回か削除しようとしましたが、Autoptimizeを無効化⇒ページ表示速度のスコアチェック⇒Autoptimizeを有効化⇒ページ表示速度のスコアチェックを何度か繰り返している内に、何だかよく分からなくなって結局削除できずじまいです。
もっと良いプラグインが出たら直ぐにでもそちらに乗り換えたいです。
BackWPup【サイトデータのバックアップ】
BackWPupはサイトデータを簡単にバックアップできるプラグインです。
バックアップするファイルやフォルダなどの指定は当然できますし、バックアップの時間帯や日付も指定することができます。
そして何より、バックアップファイルの保存先をいくつかの選択肢から選べるところが素晴らしいです。
私はバックアップファイルの保存先をDropboxにしているので、もしサーバーにアクセスできなくなったとしてもサイトデータだけはほぼ確実に手元に残ります。
BJ Lazy Load【ページ表示速度改善】
AMPにフル対応した時にプラグインエラーになったので削除しました。AMPにフル対応したことで表示速度のスコアが劇的に上がったので、このプラグインを使う必要はなくなりました。
BJ Lazy Loadはページ表示速度を改善するのに役立つプラグインです。
画像の遅延読み込みをしてくれます。
画面のスクロールに合わせて画像を読み込んでくれるので、画像が大量にあるようなページでも他のコンテンツの表示を妨げずに済みます。
前述のAutoptimizeにも同じような機能がありますが、なぜか私はBJ Lazy Loadを使っています。
Broken h2nk Checker【リンク切れ確認】
Broken h2nk Checkerはリンク切れを確認できるプラグインです。
記事に張っているリンク先のページが存在しない時に知らせてくれます。
私はそのお知らせをメールで受信するように設定しているので、リンク切れが生じたときにだけ確認できるのはとても効率が良くて助かっています。
存在しないページ(リンク切れのページ)にリンクを張っていると検索エンジンからの評価が落ちるらしいので、SEO対策としても役立っています。
Contact Form 7【お問い合わせフォーム】
Contact Form 7はお問い合わせフォームを簡単に実装できるプラグインです。
入力必須項目の指定やメール送信後に表示するメッセージの内容、それに自動送信メールの内容も編集することができます。
私は自作でお問い合わせフォームを作ることができますが、Contact Form 7のほうが使い勝手が良いのでこちらを使用しています。
Easy Table of Contents【記事の目次】
Easy Table of Contentsは記事に目次を作ってくれるプラグインです。
h2やh3などの見出しを目次としてまとめてくれますし、その見出しにリンクも付けてくれます。
私が訪問者として考えた時、目次がある事で記事のボリュームを何となく想像できますし、読みたいところをすぐに見つけられるのでとても助かります。
Easy Table of Contents以外にも目次生成のプラグインは沢山ありますが、私は目次のレイアウトが気に入ったのでこのプラグインにしています。
EWWW Image Optimizer【ページ表示速度改善】
EWWW Image Optimizerは画像のファイルサイズを圧縮してくれるプラグインです。
これから新しくアップロードする画像はもちろん、過去にアップロードした画像も画像の劣化なし(らしい)で圧縮することができます。
ブログ記事の内容にもよりますが、PikoPikoBlogでは沢山の画像を表示するのでファイルサイズが小さくなることで読み込みが有利になっているはずです。
また、画像をアップロードしているサーバーの負担も軽くなっているはずです。
Highh2ghting Code Block【プログラミングコード表示】

AMPにフル対応した時にプラグインエラーになったので削除しました。Highh2ghting Code Blockの代わりにSyntax-highlighting Code Blockをインストールして使っています。
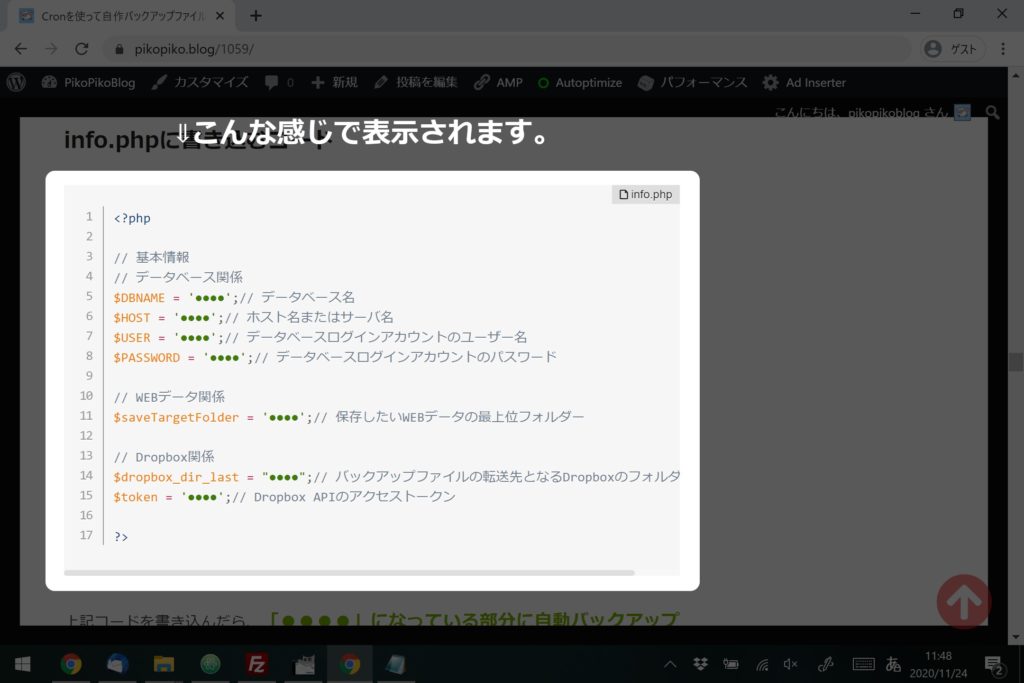
Highh2ghting Code Blockはプログラミングコードを視覚的に見やすくしてくれるプラグインです。
コードを特殊文字に変更する必要はなく、そのまま張り付けるだけで大丈夫なので、面倒くさがりの私にはピッタリです。
拡張子とファイル名も表示できるので、プログラミング言語の説明不足になっていたとしても補ってくれる事を期待できます。
Invisible reCaptcha【スパム対策】

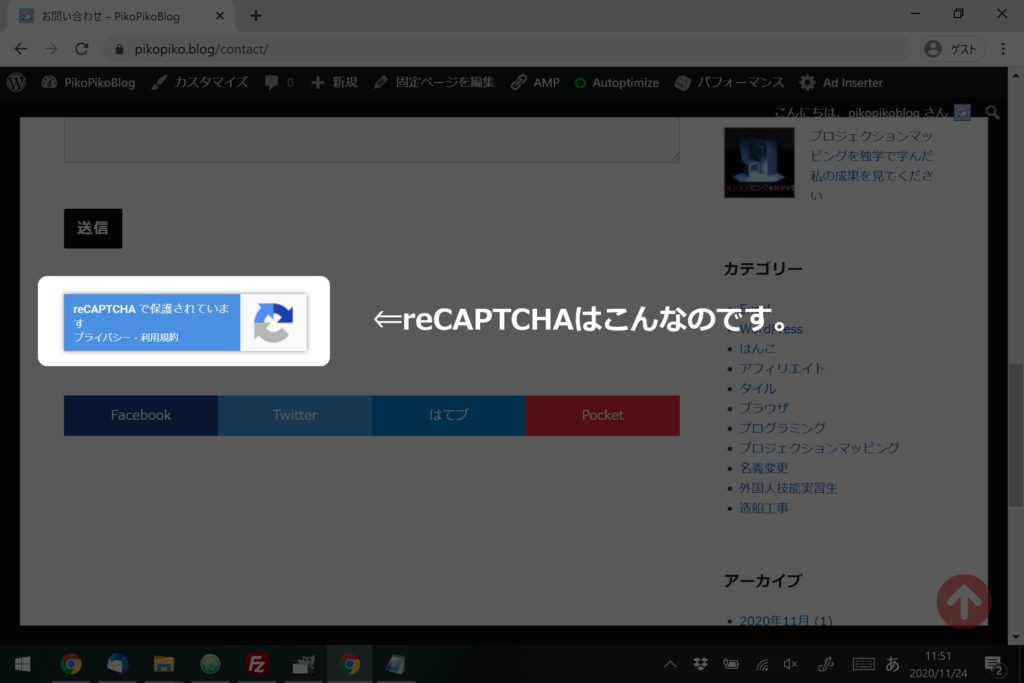
Invisible reCaptchaはロボットによる不正なアクションを防止するGoogle reCaptchaを簡単に実装できるプラグインです。
過去にPikoPikoBlogには色々なスパムメールが届いていましたが、前述しているAkismet Anti-Spamと併用してからは1件もスパムメールは届いていません。
h2QUID SPEECH BALLOON【記事内の吹き出し】

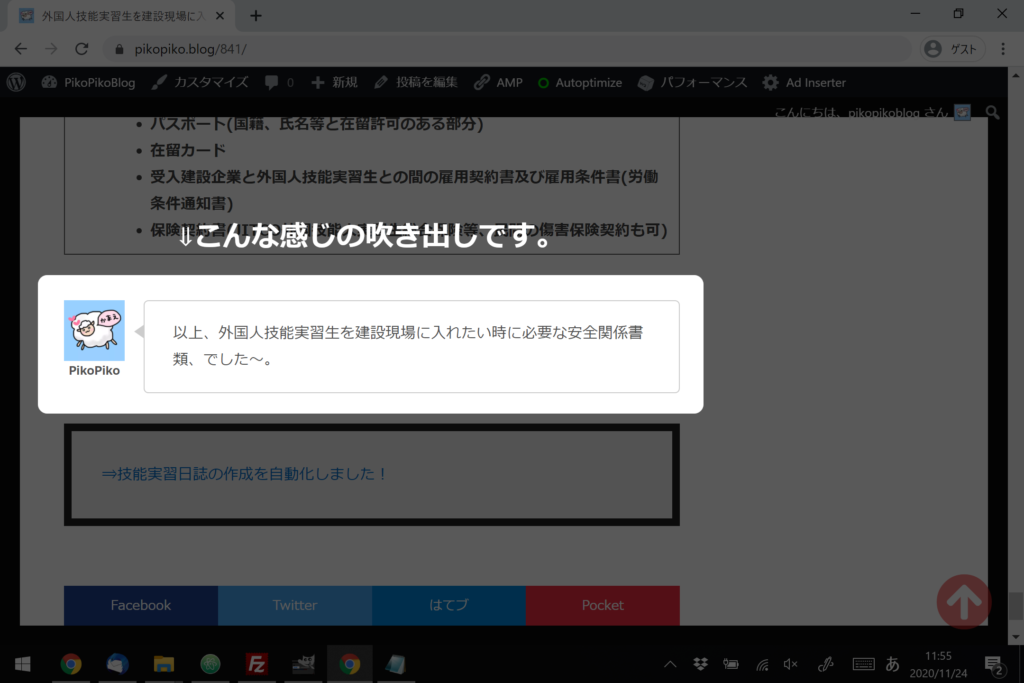
h2QUID SPEECH BALLOONは記事内の吹き出しを実装できるプラグインです。
吹き出しを使えばLINEのような会話形式で記事を書くことも可能ですし、文字だらけになりがちなコンテンツにちょっとした変化を与えてくれます。
PuSHPress【検索エンジンへのインデックス促進】
PuSHPressは公開したばかりのブログ記事や更新した情報を検索エンジンに素早くインデックスさせるのに役立つプラグインです。
ブログ記事が公開・更新されたときに、検索エンジンのクローラーというインデックス促進ロボットを呼び込んでくれます。
素早くインデックスされることで、悪意のあるユーザーにコピー記事を作成されてしまっても、自分の記事がオリジナルだという事を証明しやすくなります。
SNS Count Cache【SNSのシェア数管理】
SNS Count CacheはSNSのシェア数を一括管理できるプラグインです。
どんな記事がどんなSNSでシェアされているのかわかるので、サイト記事の方向性を決めるための判断材料として利用しています。
W3 Total Cache【サイトヘルスステータス対策】
AMPにフル対応した時にプラグインエラーになったので削除しました。W3 Total Cacheがなくなっても今のところサイトヘルスステータスは良好なままです。
W3 Total CacheはWordPressのサイトヘルスステータスを良好に保ちたいときに役立つプラグインです。
サイトヘルスステータスに表示される改善案はサイトによって異なるのでハッキリしたことは言えませんが、少なくともPikoPikoBlogではW3 Total Cacheのおかげでサイトヘルスステータスが良好になりました。
WordPress Ping Optimizer【検索エンジンへのインデックス促進】
WordPress Ping Optimizerは公開したばかりのブログ記事や更新した情報を検索エンジンに素早くインデックスさせるのに役立つプラグインです。
私はあまり理解していませんが、Pingというコマンドを指定先に送ってそれが戻ってくることで、指定先が「お!新しいページが作られているじゃないか」のようなことを把握できるみたいです。
そして指定先が受信した情報をクローラーが取得することで、こちらが発信した情報を検索エンジンがインデックスしやすくなるという訳です。
WordPress Popular Posts【オススメ記事表示】
AMPにフル対応した時にプラグインエラーになったので削除しました。WordPress Popular Postsと同じようなプラグインでAMPに対応したものが見つからなかったので、いずれ自作するかもしれません。
WordPress Popular Postsは閲覧数の多い記事を表示してくれるプラグインです。
私がブログ訪問者だったとしたら、ちょうど興味がある記事が表示されていると見たくなるのでこのプラグインを入れています。
WP External h2nks【リンク管理】
WP External h2nksは外部リンクの処理を簡単に設定できるプラグインです。
例えば「外部リンクは新しいウィンドウまたはタブで表示する」とか、「外部リンクにアイコンを表示する」などです。
WP Multibyte Patch【文字化け防止】
WP Multibyte Patchは日本語特有の文字化けを防止するプラグインです。
なぜこのプラグインをインストールしたのかは覚えていませんが、文字化けになるよりならないほうが良いのでそのまま使っています。
プラグインを沢山入れるのは良くないの?
沢山入れるのは良くないですね。
なぜなら、単純に検索エンジンが読み込むプログラムの量が多くなるので、ページ表示速度に悪影響⇒コンテンツの評価が下がるからです。
とは言え、無くてはならないプラグインや検索エンジンからの評価を上げる為に役立つプラグインもあるので、全くプラグインを入れないというのを推奨するわけではありません。
あらゆるプログラムを自作して余計なコードを全て排除できる人はプラグイン無しでも全然困らないでしょうが、そうではない人は必要最低限のプラグインで運営していけるようにしましょう。
使わないプラグインをそのまま放置しているとどうなるの?
検索エンジンから低評価をもらう事につながります。
使わないプラグインであってもプログラムとしては生きているので、検索エンジンは無意味なコードであったとしても全てたどります。
その結果、前述しているように検索エンジンが読み込むプログラムの量が多くなる⇒ページ表示速度に悪影響⇒コンテンツの評価が下がります。
使わないプラグインは削除しましょう。
削除できないプラグインがあるけどどうしたら良いの?
ワードプレスの管理画面でプラグインを削除したくてもできない事があります。
その場合は、FTPソフトで直接削除してください。
「WordPress プラグイン 削除できない」で検索すると解決方法が沢山表示されます。
はい、という事でPikoPikoBlogでは以下のプラグインをインストールしています。
-
About Me 3000【プロフィール表示】- Ad Inserter【広告タグ管理】
- Akismet Anti-Spam (アンチスパム)【スパム対策】
- All In One SEO Pack【内部SEO対策】
- AMP【ページ表示速度改善】
- Autoptimize【ページ表示速度改善】
- BackWPup【サイトデータバックアップ】
BJ Lazy Load【ページ表示速度改善】- Broken Link Checker【リンク切れ確認】
- Contact Form 7【お問い合わせフォーム】
- Easy Table of Contents【記事の目次】
- EWWW Image Optimizer【ページ表示速度改善】
Highlighting Code Block【プログラミングコード表示】- Invisible reCaptcha【スパム対策】
- Jetpack by WordPress.com【スパム対策】
- LIQUID SPEECH BALLOON【記事内の吹き出し】
- PuSHPress【検索エンジンへのインデックス促進】
- SNS Count Cache【SNSのシェア数管理】
- Syntax-highlighting Code Block (with Server-side Rendering)【プログラミングコード表示】
W3 Total Cache【サイトヘルスステータス対策】- WordPress Ping Optimizer【検索エンジンへのインデックス促進】
WordPress Popular Posts【オススメ記事表示】- WP External Links【リンク管理】
- WP Multibyte Patch【文字化け防止】
以上、「PikoPikoBlogでWordPressにインストールしているプラグイン」でした。
