「ブログページで画像をたくさん使ってるけど、表示速度が遅くなっていないか不安。」
「ページの表示速度がSEOに関係があるって聞いたけど、具体的にどうやって改善するの?」
ページの表示速度を上げるために、まずはそのページの状態を確認しましょう。
はじめに私はWEBアプリを使ってページの表示速度を確認しました。
それから、そこに表示されていた改善案に取り組んだことで、一定の成果を得ることが出来ました。
私の場合、改善前と改善後を比べると、確実に素早くページが表示されるようになっていました。
特にAMPというシステムに対応したページでは、ページ表示速度のスコアがほぼ100点でした。
この記事を読むことで、ページ表示速度のスコアを上げる方法が分かります。
但し、WordPressで作られたサイト向けの事しか書いていないので、他のブログソフトや自作サイトをご利用の方は参考にならないかもしれません。
目次
- 改善前のページの表示速度を解析する
- 改善案①:画像を次世代フォーマットに変更する
- 改善案②:レンダリングを妨げるリソースを除外する
- 改善案③:サーバー応答時間を短縮できるようにする
- 改善案④:使用していないCSSを削除する
- 改善案⑤:効率的な画像フォーマットにする
- 追加改善案①:オフスクリーン画像を遅く読み込む
- 改善後のページの表示速度を解析する
- 改善のためのプラグインをこれだけも入れたら逆にページ表示速度が遅くなるんじゃないの?
- アフィリエイト広告のコードを変更する必要はないの?
- 追記①:Google AdSense広告を遅延読み込みする方法
- 追記②:Webフォントを遅延読み込みする方法
- 追記③:Youtubeを遅延読み込みする方法
改善前のページの表示速度を解析する
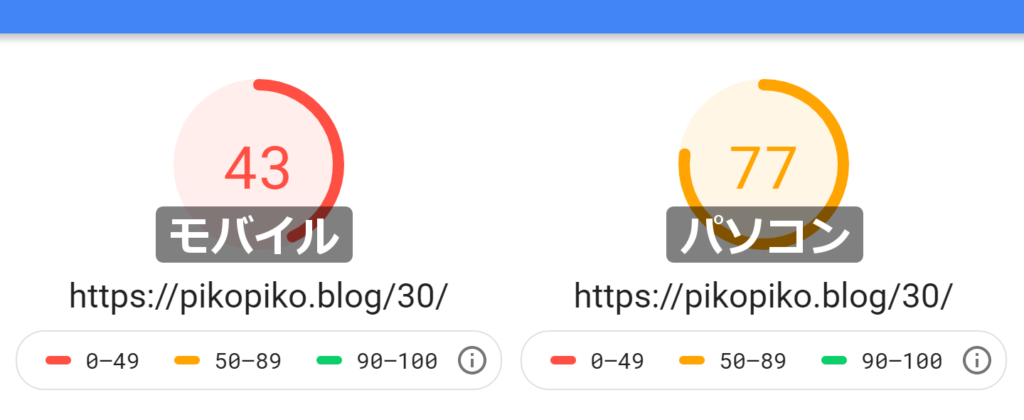
このブログで初めて書いた記事のページを「PageSpeed Insights」というGoogleのWEBサービスで分析しました。
分析結果は以下の通りです。

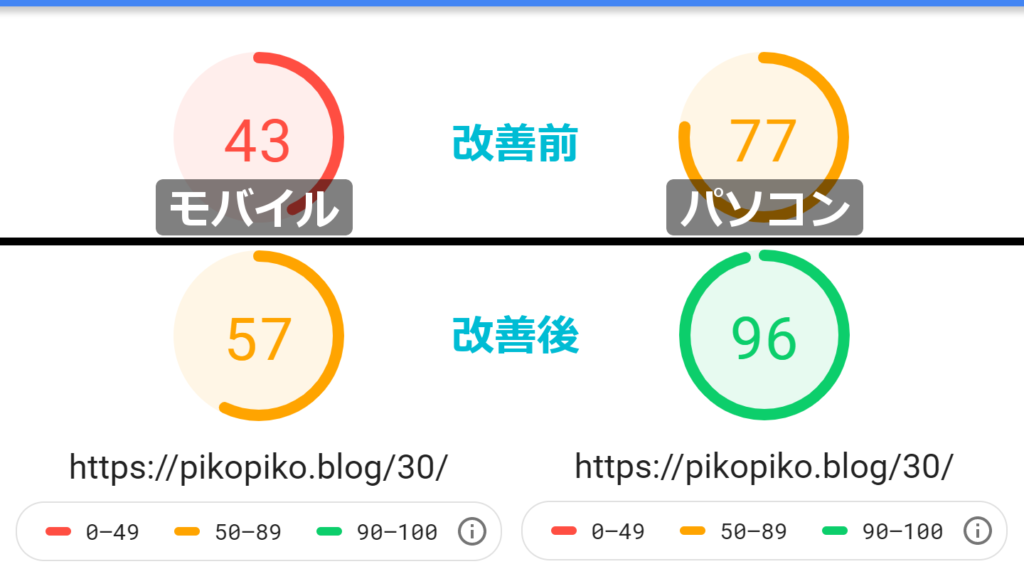
赤色は落第、オレンジ色は要補習、緑は及第点として考えると、スマホやタブレットなどのモバイルでの表示速度は43点なので落第クラスですね(笑)。
パソコンでの表示速度は77点なので、少し改善するだけで及第点に届きそうな感じがします。
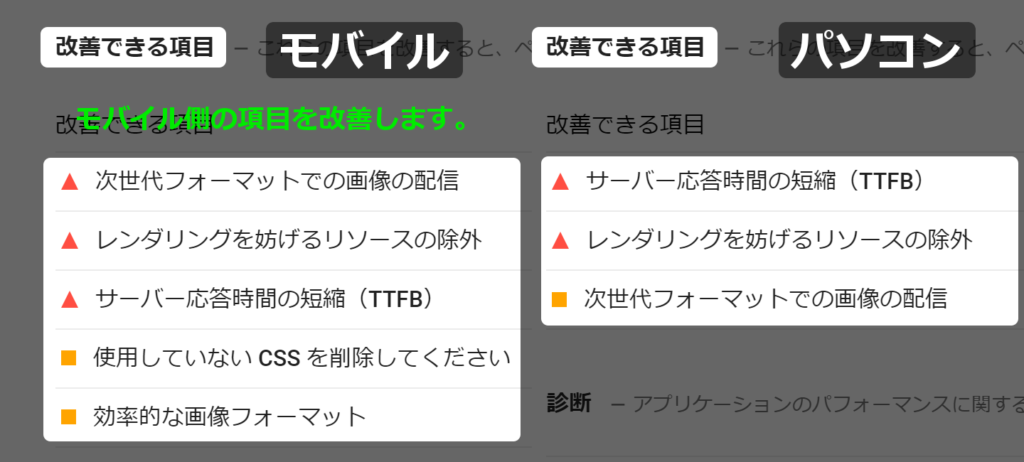
モバイルとパソコン、PageSpeed Insightsから提案された改善項目を比較すると、モバイルを改善すればパソコンも改善できそうです。

改善前の分析結果を表にまとめてみました。
| 分析項目 | モバイル | パソコン |
|---|---|---|
| コンテンツの初回ペイント | 3.7 秒 | 1.2 秒 |
| 速度インデックス | 8.1 秒 | 2.7 秒 |
| インタラクティブになるまでの時間 | 7.7 秒 | 1.2 秒 |
| 意味のあるコンテンツの初回ペイント | 3.7 秒 | 1.2 秒 |
| CPU の初回アイドル | 6.4 秒 | 1.2 秒 |
| 最大推定 FID | 180 ミリ秒 | 40 ミリ秒 |
分析項目の意味はよく分かりませんが、改善後にこれらの数値がどう変化するのか楽しみです。
改善案①:画像を次世代フォーマットに変更する
分析したページで使っていた画像のフォーマットは「JPEG」と「PNG」でした。
これを次世代フォーマットに変更してみます。
このブログはWordPressで作られているので、次世代フォーマットに変換できるプラグインを使ってみます。
ggってみると「EWWW Image Optimizer」というプラグインの使い勝手が良さそうです。
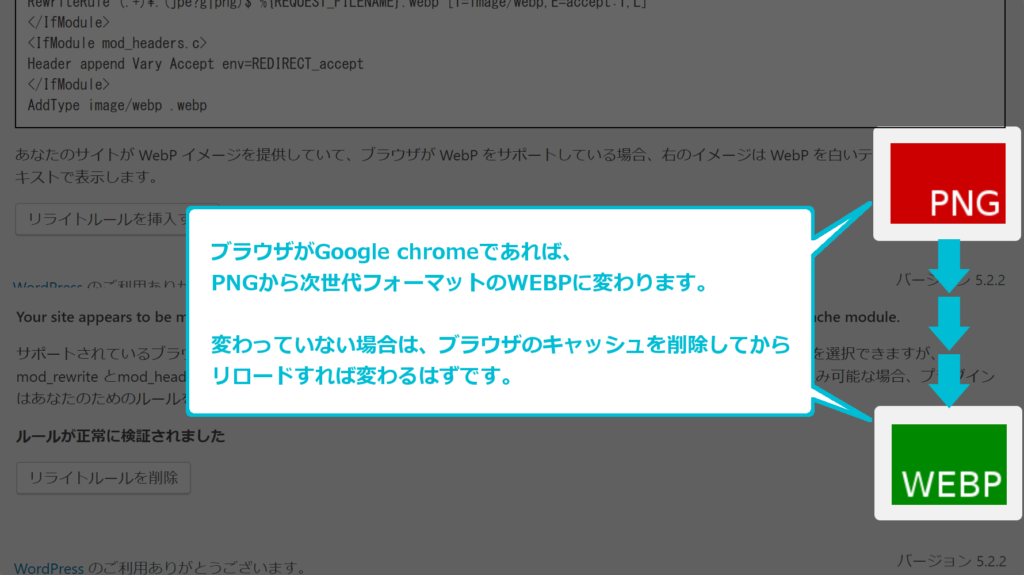
このプラグインでできることは、ブラウザが次世代フォーマットに対応しているなら変換した画像を表示する、非対応なら元のフォーマットで表示するというものです。
早速こちらをインストールしてみます。
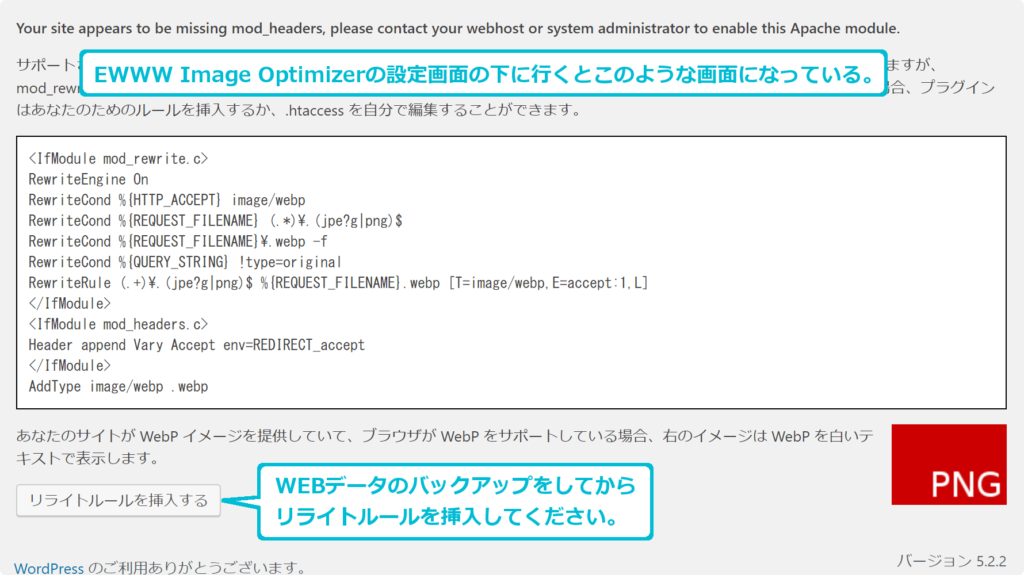
このプラグインは「.htaccess」という重要なファイルを編集するようになるので、事前にバックアップを取っておきましょう。
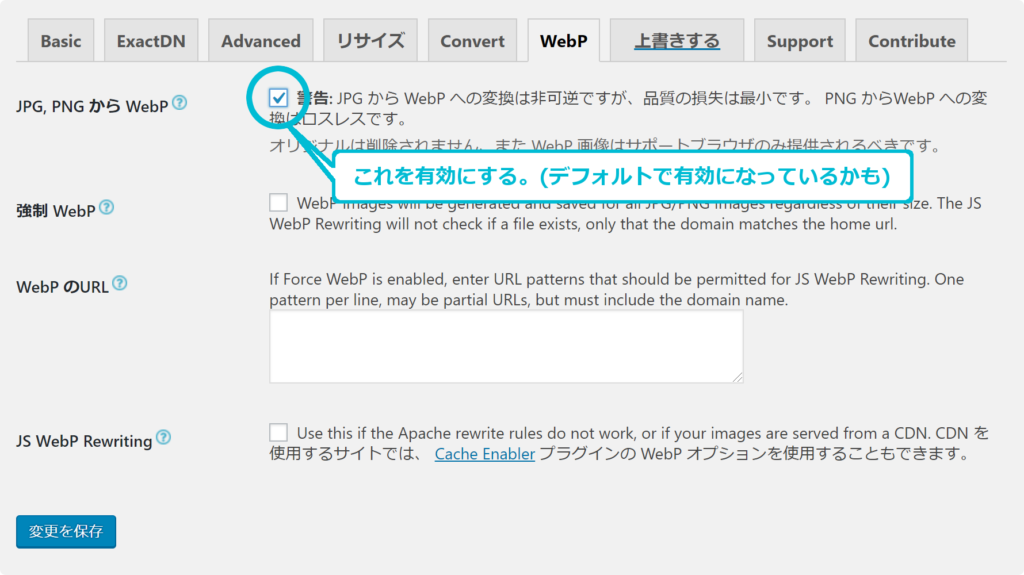
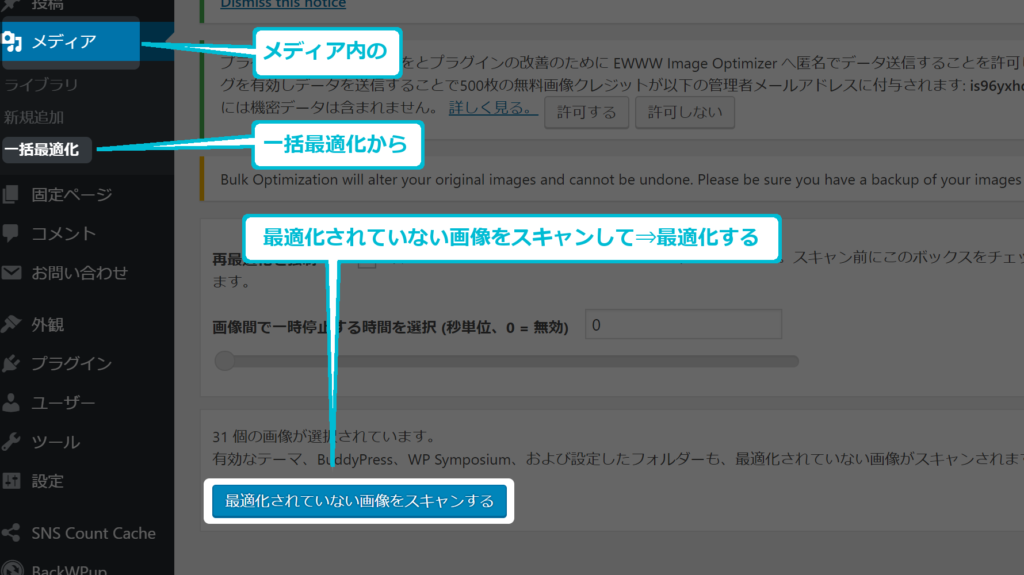
「EWWW Image Optimizer」をインストール⇒有効化した後の必要最低限の設定方法は以下の通りです。




私の場合は最適化されていない画像が158個あって、最適化が終わるまでに約4分かかりました。
改善案②:レンダリングを妨げるリソースを除外する
レンダリング(rendering=データを解釈・計算して視覚的に表示すること。)を妨げるリソースとしては、CSSやJavaScriptなどが考えられます。
確かに、今使っているCSSやJavaScriptを削除することでページ表示速度は速くなるかもしれませんが、その代わりにページが見づらくなったり表現の幅が狭くなるなど、色々と別の問題が生じそうです。
なので、削除をせずに、CSSやJavaScriptなどのレンダリングに影響があるファイルを後で読み込む方法を採用することにしました。
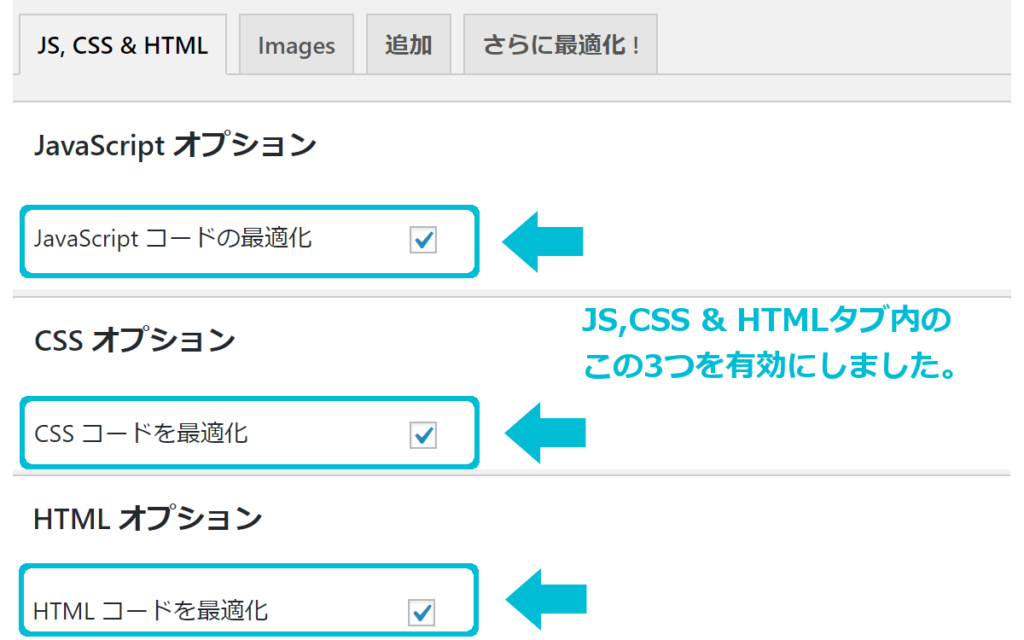
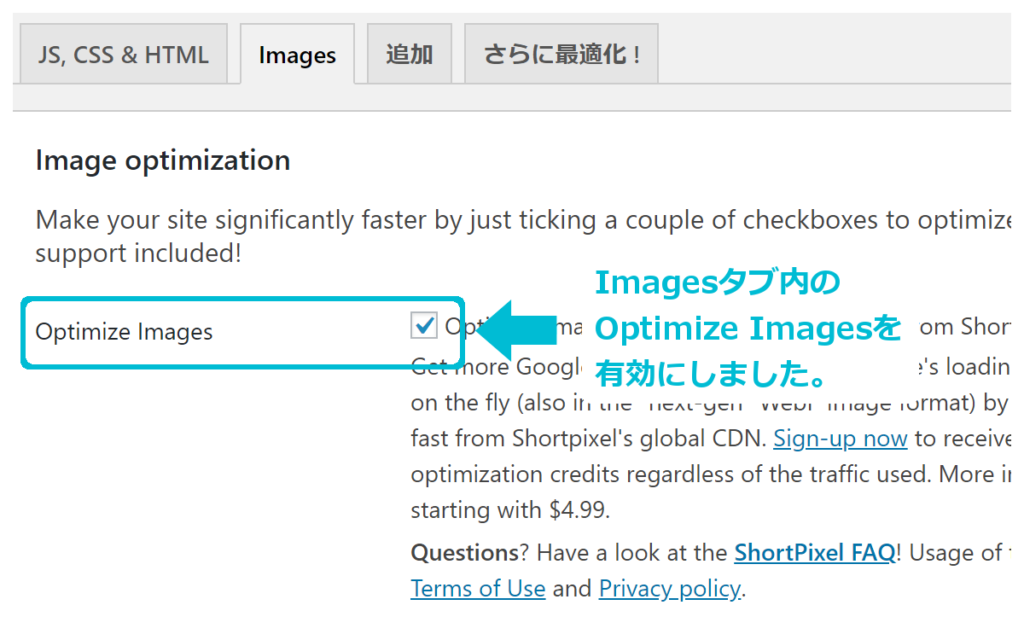
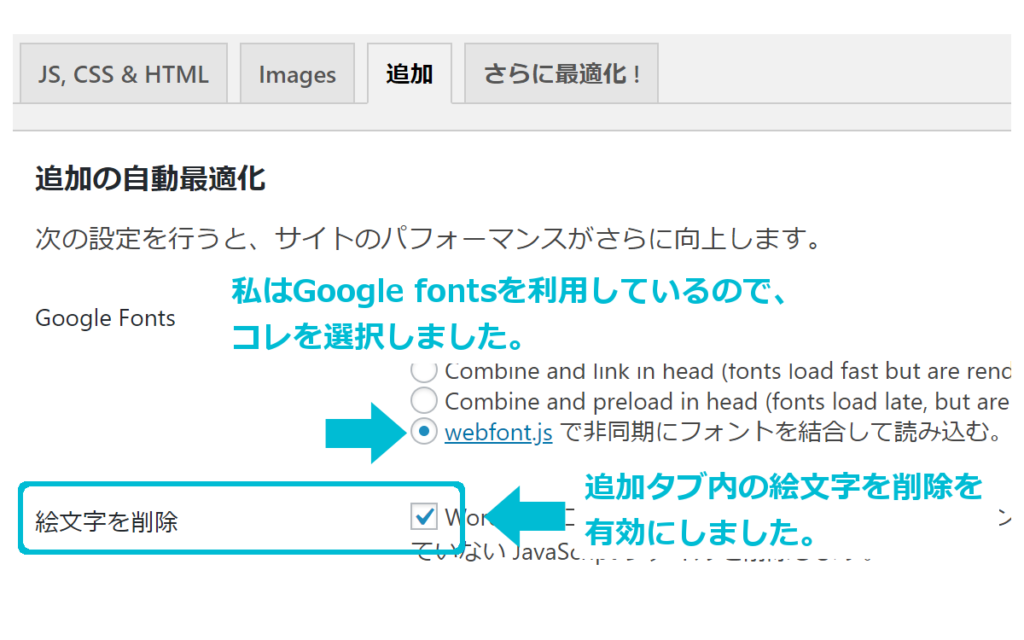
私は「Autoptimize」というプラグインをインストールして設定を行いました。
設定内容は以下の通りです。



改善案③:サーバー応答時間を短縮できるようにする
この改善案を調べる前に、PageSpeed Insightsで今の状態を再分析してみたところ、なんとこの改善案が消えていました。
おそらく改善案①と②を実施したことでサーバー応答時間の短縮も改善できたのだと思います。
もし、再分析をしても改善できる項目にサーバー応答時間の短縮が残っていたのなら、次の2つの事をしてみてください。
-
- いらないプラグインを停止する。
- PHPのバージョンを上げる。
無駄な読み込みを無くすために、いらないプラグインを停止してしまいましょう。
本当に必要がないプラグインなら削除しても構いませんが、削除する前にサイト運営に影響がないか確認してください。
PHPのバージョンを上げると処理速度が速くなります。
PHP5とPHP7ではパフォーマンスに2倍以上の差が出ることもあります。
ただその前に注意事項として、PHPのバージョンを上げるとサイトにエラーが表示されることがあります。
これは、今まではエラー判定されていなかったものが、バージョンアップによってエラー判定をされるようになるからです。
エラー箇所を特定して自分で修正できるなら問題ありませんが、無理そうならバージョンアップをやめておきましょう。
PHPのバージョンアップをされる方でレンタルサーバーを利用されている方は、それぞれのレンタルサーバーにログインしてからPHPのバージョンアップをしてください。
バージョンアップ後に不具合が生じても元に戻せるように、変更前のバージョンをきちんと覚えておいてください。
改善案④:使用していないCSSを削除する
私の場合は、PageSpeed Insightsから使用していないCSSとして挙げられたのがプラグインのものとWEBアイコンフォントのものでした。
どちらのCSSも、削除して得られるメリットよりデメリットの方が大きそうだったので、私は削除するのをやめました。
改善案⑤:効率的な画像フォーマットにする
これも改善案③と同様に、改善案①と②を実施したことで改善できる項目から消えていました。
「EWWW Image Optimizer」できちんと設定しておけば、記事画像を新しく追加した後でも次世代フォーマットへの自動変換と最適化がされるので安心です。
追加改善案①:オフスクリーン画像を遅く読み込む
改善案①から⑤までを実施した後に再分析をすると、はじめは提案されていなかった「オフスクリーン画像を遅く読み込む」という項目が改善できる項目として表示されました。
PageSpeed Insightによると、オフスクリーン画像(ページにまだ表示されていない画像)を遅く読み込むには、AMP(Accelerated Mobile Pages≒ページ高速表示システム)を導入すると良いそうです。
WordPressにはAMPのプラグインもあるそうなのでインストールしてみました。
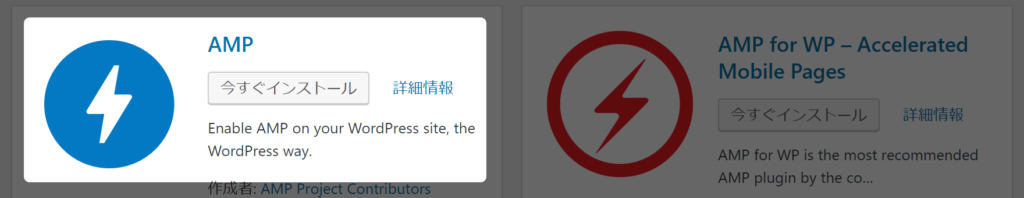
プラグインを検索すると検索結果の上位に「AMP」と「AMP for WP – Accelerated Mobile Pages」が表示されます。
後者の方が評価が高かったので初めはこちらをインストールしたのですが、AMPページで表示されるレイアウトが気に入らなかったので、私は前者の「AMP」というプラグインを採用することにしました。

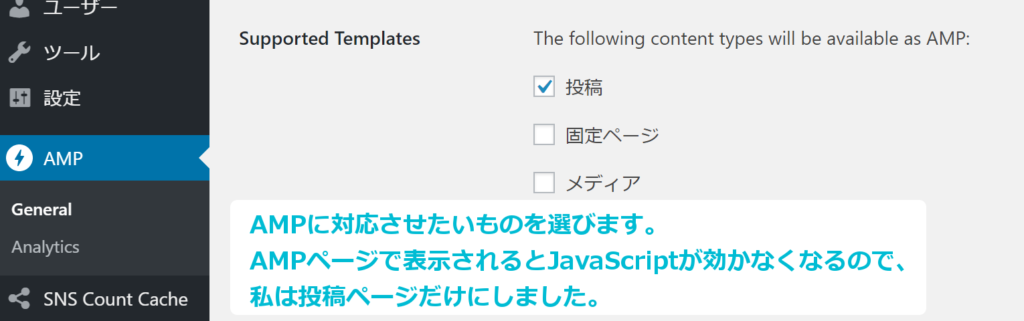
「AMP」ではデフォルトの状態で投稿ページがAMPの切り替えに対応しています。
固定ページやメディアもAMP対応させたい場合は、設定画面で簡単に対応させることが出来ます。

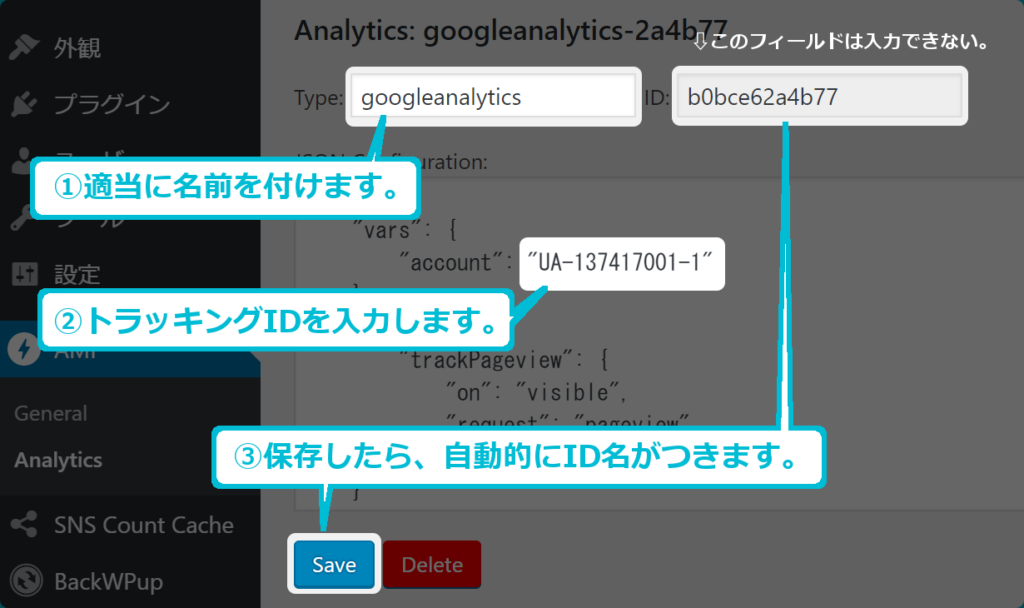
AMPページのアクセス解析も簡単に設定することが出来ます。
私はGoogle Analyticsを利用しているので、このサイトのトラッキングIDを調べた後に以下のように入力して保存しました。

改善後のページの表示速度を解析する
さて、改善できる項目の改善が終わったので、きちんと再分析をして結果を確認したいと思います。
再分析の結果、モバイルでの表示速度は57点でした。
はじめは43点だったので、14点上がりました。
パソコンでの表示速度は96点なので、もう十分でしょう。

改善前と改善後の分析結果の比較は以下の通りです。
| 分析項目 | 改善前 | 改善後 | ||
|---|---|---|---|---|
| モバイル | パソコン | モバイル | パソコン | |
| コンテンツの初回ペイント | 3.7 秒 | 1.2 秒 | 2.3 秒 | 0.6 秒 |
| 速度インデックス | 8.1 秒 | 2.7 秒 | 5.0 秒 | 1.4 秒 |
| インタラクティブになるまでの時間 | 7.7 秒 | 1.2 秒 | 9.0 秒 | 0.8 秒 |
| 意味のあるコンテンツの初回ペイント | 3.7 秒 | 1.2 秒 | 2.3 秒 | 0.6 秒 |
| CPU の初回アイドル | 6.4 秒 | 1.2 秒 | 7.8 秒 | 0.8 秒 |
| 最大推定 FID | 180 ミリ秒 | 40 ミリ秒 | 240 ミリ秒 | 70 ミリ秒 |
なぜか数字が悪くなった項目もありますが、全体的にはかなり良くりました。
ただ、モバイルのスコアが決して良いとは言えないところが気になります。
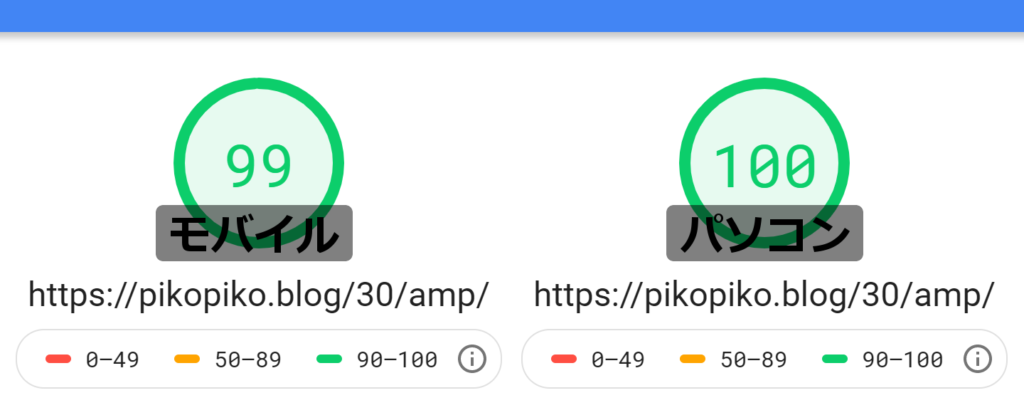
モバイルでもパソコンでもそうなのですが、今後は検索結果にAMPページが表示されるそうなので、「amp/」を加えたURLで再分析してみました。
その結果がこちらです。

モバイル99点、パソコン100点という、もうこれ以上ないくらいのスコアになりました!
これなら大満足です(๑¯﹀¯๑)。
改善のためのプラグインをこれだけも入れたら逆にページ表示速度が遅くなるんじゃないの?
私が今回インストールしたプラグインは3つですが、結果としてページの表示速度が向上しているので問題はないと考えます。
プラグイン無しでの方法も検討しましたが、自作したところで読み込みが速くなる保証はありませんし、作る手間の事を考えたらプラグインを導入したほうがメリットが大きいです。
今利用しているプラグインよりもページ表示速度に有効なものを見つけた時には、このブログでご報告いたします。
アフィリエイト広告のコードを変更する必要はないの?
これは変更の必要が出てきます。
計測データを正しく取得するためにも、AMPページに対応する広告コードに変えなければなりません。
この記事執筆時点でのPikoPikoBlogではまだASPの審査を受けておらず、広告コードを取得していないのでアフィリエイト広告を設置していませんが、設置可能になったらAMP対応の広告コード貼り付け方法の記事を執筆します。
追記①:Google AdSense広告を遅延読み込みする方法
Google AdSense広告を設置するとページスピードが下がってしまったので、遅延読み込みで対応しました。
私が取った対応方法は、まずはじめにGoogle AdSense広告コードの以下の部分を削除しました。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Code language: HTML, XML (xml)広告を複数設置している場合は、上記のコードが複数あるはずなので、全て削除します。
こうすることで、Google AdSenseの広告が表示されなくなります。
次に、以下のコードをfunctions.phpにコピペします。
//adsbygoogle.jsの遅延読み込み
function my_register_ads_script(){
if( is_single() ){
wp_register_script( 'adsbygoogle-js', false, array(), false, true );
wp_enqueue_script( 'adsbygoogle-js' );
$ga_js = <<< EOF
!function(e,t){var n=!1;function o(){!1===n&&(n=!0,t.removeEventListener("scroll",o),t.removeEventListener("mousemove",o),t.removeEventListener("mousedown",o),t.removeEventListener("touchstart",o),function(){var t=e.createElement("script");t.type="text/javascript",t.async=!0,t.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var n=e.getElementsByTagName("script")[0];n.parentNode.insertBefore(t,n)}())}t.addEventListener("scroll",o),t.addEventListener("mousemove",o),t.addEventListener("mousedown",o),t.addEventListener("touchstart",o),t.addEventListener("load",function(){0==e.documentElement.scrollTop&&0==e.body.scrollTop||o()})}(document,window);
EOF;
wp_add_inline_script('adsbygoogle-js', $ga_js, 'after');
}
}
add_action( 'wp_enqueue_scripts', 'my_register_ads_script', 100 );
Code language: PHP (php)このコードを入れることで、そのページのコンテンツが読み込まれた後に、Google AdSenseの広告が表示されるようになります。
追記②:Webフォントを遅延読み込みする方法
私はFont AwesomeというWebアイコンフォントをCDNで使っているので、以下のコードをCSSファイルに追記しました。
@font-face {
font-family: 'Font Awesome 5 Brands';
font-style: normal;
font-weight: 400;
src: url("https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.8.1/webfonts/fa-brands-400.woff2") format("woff2");
font-display: swap;
}
@font-face {
font-family: 'Font Awesome 5 Free';
font-style: normal;
font-weight: 900;
src:url("https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.8.1/webfonts/fa-regular-400.woff2") format("woff2"),
url("https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.8.1/webfonts/fa-solid-900.woff2") format("woff2");
font-display: swap;
}
Code language: CSS (css)このコードを追記することでページスピードが改善されました。
ただ、CSSに追記する位置を、始めの方と終わりの方を両方とも試しましたが、どこ追記しても改善結果は変わりませんでした。
追記③:Youtubeを遅延読み込みする方法
私は「BJ Lazy Load」というプラグインを入れて、Youtubeを遅延読み込みすることにしました。
「BJ Lazy Load」を有効化すると、デフォルト設定でLazy load iframesがYesになっているので、特に設定なしでYoutubeが遅延読み込みされました。
WordPressを利用しているサイトなら、プラグインを使って簡単にページの表示速度を改善することが出来ます。
以上、ブログページの表示速度をどれぐらい改善できるのか検証してみました、でした~。
