「ブログページの表示速度ってどれぐらい改善できるものなの?」
今回、PikoPikoBlogで初めて書いたページを対象に表示速度の改善をしてみました。
ブログページの表示速度を改善するのは2回目です。
表示速度については「PageSpeed Insights」で計測しました。
PageSpeed Insightsの改善提案を受けて実施した結果は以下の通りです。
スコアは計測する都度変動するので参考程度にお考え下さい。
| デバイスの種類 | 改善前のスコア | 改善後のスコア |
|---|---|---|
| モバイル | 52 | 57 |
| パソコン | 92 | 95 |
| モバイル(AMP) | 85 | 86 |
| パソコン(AMP) | 99 | 99 |
| ※AMPとは高速表示をするために最適化されたページの事です。 | ||
改善前と改善後のスコアにほとんど変化はありませんでした。
微妙に上がったかな?くらいの変化です。
今回実施した内容が薄かったというのもあるかもしれませんが、1回目の時点でかなり改善されていた可能性が高いです。
もし今よりもスコアを高めようとするなら、表示速度改善の妨げになるようなプログラムを片っ端から削除しなければなりません。
とは言え、PikoPikoBlogではWordPressにプラグインを沢山詰め込んでいる上にグーグルアドセンス広告を貼っているので、削除できないプログラムが沢山あります。
ですから、これぐらいのスコアが限界なのかもしれませんね。
ページ表示速度が高いに越したことはありませんが、次世代ネットワーク5Gの運用が開始されている今、他の事に力を入れたほうが有益なのではないかと感じています。
今後はこのスコアを維持できればいいやくらいの気持ちで、あまり気にせずに過ごそうと思います。
さて、ブログページの表示速度を計測した「PageSpeed Insights」の分析結果について改善前と後でどのような違いがあったのか、また私が実施した改善方法についてご説明いたします。
改善前と改善後のラボデータ比較
改善前と改善後のラボデータは以下の通りです。
ゴチャゴチャ感を避けるために比較対象をモバイルだけにしています。
| 分析項目 | 改善前 | 改善後 |
|---|---|---|
| First Contentful Paint | 2.3秒 | 2.1秒 |
| 速度インデックス | 6.3秒 | 6.3秒 |
| 最大コンテンツの描画 | 2.8秒 | 2.5秒 |
| インタラクティブになるまでの時間 | 11.4秒 | 11.0秒 |
| 合計ブロック時間 | 1,190ミリ秒 | 900ミリ秒 |
| 累積レイアウト変更 | 0.016 | 0.016 |
ある程度まで改善を進めてしまうと伸びしろが少なくなるんでしょうか。
取り立てて騒ぐような変化はありませんでした。
表示速度を上げるために実施した事
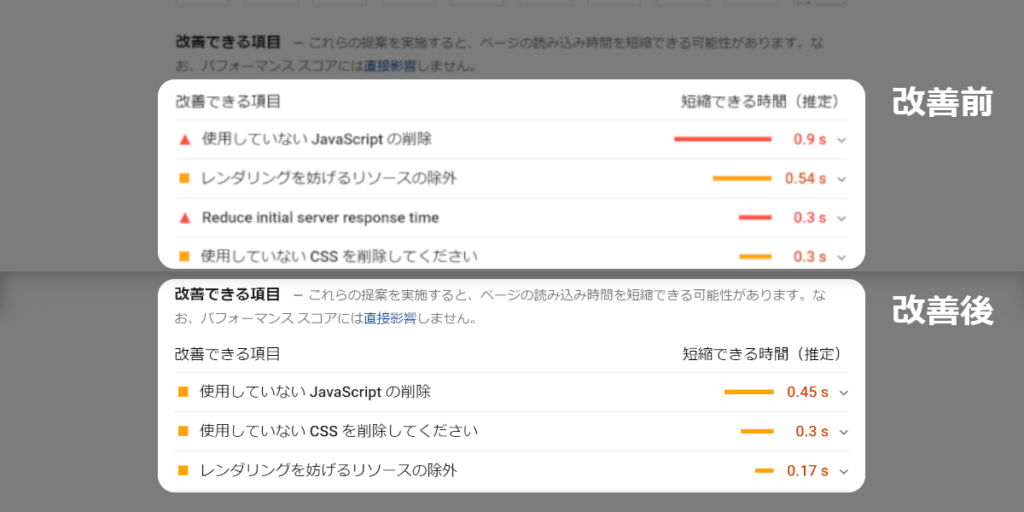
PageSpeed Insightsから改善できる項目として、以下の事を提案されました。
- PageSpeed Insightsから提案された改善できる項目
-
- 使用していない JavaScript の削除
- …TPiWapjoy…/recaptcha__en.js(www.gstatic.com)
- …r20190131/show_ads_impl_fy2019.js(pagead2.googlesyndication.com)
- …jquery/jquery.js?ver=1.12.4-wp(pikopiko.blog)
- レンダリングを妨げるリソースの除外
- …css/autoptimize_77d4c75….css(pikopiko.blog)
- …jquery/jquery.js?ver=1.12.4-wp(pikopiko.blog)
- …css/all.css(use.fontawesome.com)
- 使用していない CSS を削除してください
- …css/autoptimize_77d4c75….css(pikopiko.blog)
- …css/all.css(use.fontawesome.com)
- 使用していない JavaScript の削除
これらの内、「使用していない JavaScript の削除」⇒「…TPiWapjoy…/recaptcha__en.js(www.gstatic.com)」についてはお問い合わせページでしか利用していないので、他のページでは削除しても問題がなさそうだと判断しました。
他の項目についてはグーグルアドセンス広告や表示速度を上げるために入れているプラグインに関するものなので、今回は直接的には手を付けませんでした。
使用していない JavaScript の削除を実施するにあたり採用した方法
使用していないJavaScript、と言っても別のページでは使用しているので、削除するというよりは特定のページでは読み込ませなくする方が良いと考えました。
便利なコードは無いかなーとググったときに、DeveCatさんのWordPressで使用していないJavaScriptの削除に私が求めることと一致するコードが書かれていたので、こちらの方法を採用することにしました。
具体的なやり方につきましてはDeveCatさんのページをご確認ください。
さて、使用していないJavaScriptを読み込ませなくした結果、短縮できる時間が改善されました。

スコアが劇的に良くなったわけではありませんが多少は改善されたので、実施しないよりは全然良いです。
ただ、functions.phpをいじらなければならないので、失敗するリスクが大きいかたはスルーするのも有りです。
PageSpeed Insightsの改善提案とは別に実施した事
ページスピードの改善についてググると、<link rel=”preload”>を利用することでスコアが上がったという記事をいくつか見かけたので、私も実施することにしました。
<head>内に挿入されるようにfunctions.phpに記述した内容は以下の通りです。
function insert_function() {
echo <<< EOM
<link rel="preload prefetch" as="font" type="font/woff2" href="https://use.fontawesome.com/releases/v5.11.2/webfonts/fa-solid-900.woff2" crossorigin>
EOM;
}
add_action( 'wp_head', 'insert_function' );
Code language: PHP (php)rel=”preload”を指定してfontawesomeのcssの読み込みを早めるようにしました。
子テーマのfunctions.phpにアクションフックのコードを書いてhead内に挿入されるようにしています。
ただこれもfunctions.phpをいじらなきゃいけないので、失敗するリスクが大きいかたはスルーしてください。
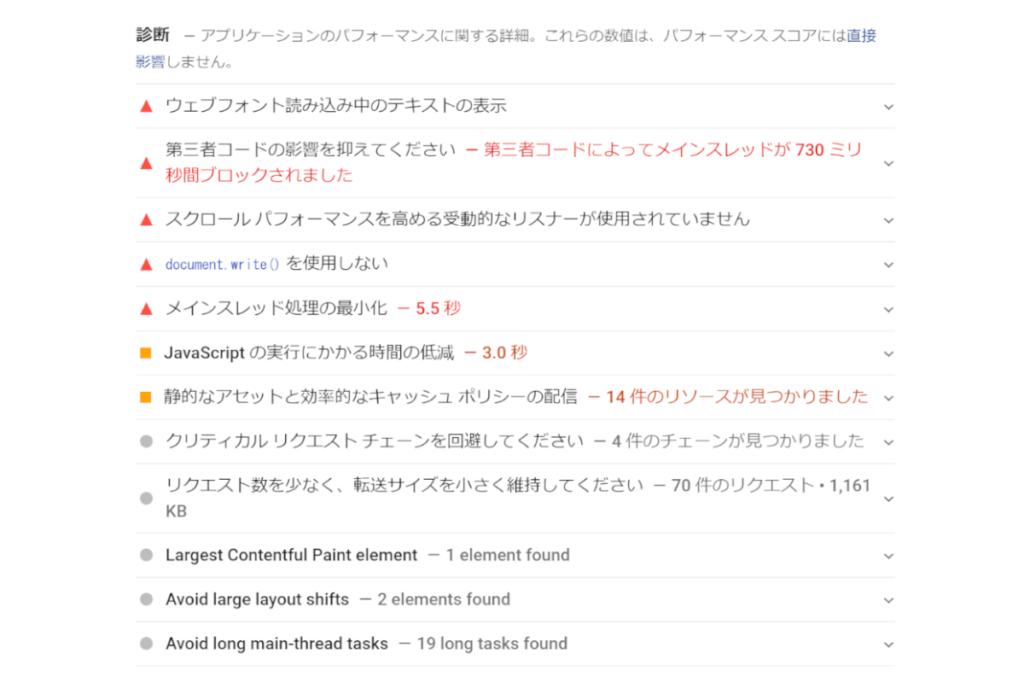
診断に挙げられている項目を改善
PageSpeed Insightsの分析結果のページ下部に診断という小見出しがあり、そこに沢山の赤文字が表示されていました。

グレーの項目以外について改善することにしました。
以下、私が改善した方法です。
ウェブフォント読み込み中のテキストの表示 の改善
ウェブフォントをpreloadで先読み込みしたりcssに@font-faceに関する記述をしてみましたが、どうにも改善されないのでウェブフォントの設定をあきらめて読み込まないようにしました。
表示されるフォントがデバイスに依存されてしまいますが、それよりもページ表示スピードを優先しました。
具体的な作業内容は以下の通りです。
-
- 子テーマのfunctions.phpに記述していたウェブフォントの読み込みコードを削除。
- AutoptimizeというプラグインでGoogleフォントの削除を選択。
補足ですが、ウェブフォントの読み込みコードを消してもPageSpeed Insightsの診断で表示されていた赤▲はそのままでした。
何度か分析しなおしてみると、時々合格した監査の方に緑●で表示されることもありました。
なんてあいまいな分析なんだろうと思う一方で、無料の診断結果に文句を言っても仕方がないよね、と諭している自分がいます。
第三者コードの影響を抑えてください の改善
PikoPikoBlogの場合、第三者コードの影響が特に大きかったのは「Google/Doubleclick Ads」でした。
つまりグーグルアドセンス広告のコードの事ですね。
改善方法をググったときに一番紹介されていた方法は、コードの遅延読み込みです。
</body>の直前でグーグルアドセンス広告のコードを読み込むことで、コンテンツの表示が終わった後に広告が表示されるようになるというものです。
私は1回目の改善の時に既に実施していましたが、今回はあえてその遅延読み込みに関するコードを全て削除してみました。
すると、なぜかスコアが微妙に良くなりました。
果たして改善とは何なのでしょうか。
考えさせられます。
スクロール パフォーマンスを高める受動的なリスナーが使用されていません の改善
この項目を開いて見ると、「ページのスクロール パフォーマンスを高めるには、touch および wheel イベント リスナーを passive として指定することをご検討ください。」という文章とともに対象のURLが表示されます。
PikoPikoBlogの場合は以下のURLが表示されました。
-
- …r20110914/abg_lite_fy2019.js(tpc.googlesyndication.com)
私が直接編集できるURL(ファイル)であれば改善できる可能性もありましたが、tpc.googlesyndication.comはPikoPikoBlogのアクセス解析で利用しているグーグルアナリティクスのファイルだったのでどうしようもありません。
という事でここは改善したくてもできませんでした。
document.write() を使用しない の改善
この項目を開いて見ると、「接続速度が遅い環境のユーザーの場合、document.write() で動的に挿入される外部スクリプトによってページの読み込みが数十秒遅れる可能性があります。」という文章とともに対象のURLが表示されます。
PikoPikoBlogの場合は以下のURLが表示されました。
-
- /pagead/ads?client=…(googleads.g.doubleclick.net)
私が直接編集できるURL(ファイル)であれば改善できる可能性もありましたが、googleads.g.doubleclick.netはグーグルアドセンス広告のファイルだったのでどうしようもありません。
という訳で先ほどと同じように、この項目も改善したかったのですができませんでした。
って、いやいやいやいやいや。
ここまで来たらさすがに言わざるを得ない。
ページ表示速度の分析ツールとして今回利用しているPageSpeed InsightsはGoogleが提供しているサービスの一つなんですよね。
という事はグーグルアドセンス広告のコードやグーグルアナリティクスのコードに、ページ表示速度を改善できる余地がある事を把握してるはずですよね。
それなのにユーザー側では編集することが出来ないグーグル側のファイルに改善の余地があります的なことを伝えてくるのはいかがなものなんでしょうか。
我々にはどうしようもできないですからね。
グーグルさん。
私はきちんとしたいんです。
努力すれば100点ないし100点に近いスコアを出せるような事を教えてください。
メインスレッド処理の最小化 の改善
この項目については私の理解が追い付かないので何もしていません。
改善方法をググっても、「この項目は対応が難しいので手を付けなくても良い」と有識者たちが言っているので、相当厄介な問題なのでしょう。
そのうち賢い人がWordPressのプラグインか何かで簡単に改善できるプログラムを作ってくれるでしょうから、私はそれに期待して待つことにします。
ページ表示速度が絶望的に悪い時はどうしたら良いの?
そのまま気にせずに運営した方が良いでしょう。
例えば爆速サイトで有名な阿部寛のホームページをPageSpeed Insightsで分析しても、分析エラーになるのでスコアが表示されません。
Googleからすれば問題だらけなのでしょう。
でも実際にアクセスするとページはサッと表示されて、レイアウト崩れもありません。
レスポンシブに対応していないところもありますが、対応していないからこその爆速表示になっているのかもしれません。
PageSpeed Insightsのスコアが悪くても問題なく運営されています。
Yahoo!JAPANなんかもそうですね。
モバイルのスコアは26点ですが、日本で一番利用されているポータルサイトです。
ページ表示速度が遅い=ユーザーが利用しなくなる、という単純な結びつきではないことの裏付けになっているのではないでしょうか。
はい、という事でブログページの表示速度を改善してみた結果、微妙にスコアが良くなりました。
52点が57点になったくらいの微妙な変化です。
ただ、分析するたびにスコアが変化するので、10回中1回くらいは20点台になることもあります。
PageSpeed Insightsを使っても毎回正しい結果になるとは限らないので、分析⇒改善を何度か繰り返すことも大事です。
ただ私はもうページ表示速度の改善作業に疲れたので、今後はコンテンツに力を入れようと思います。
以上、「ブログページの表示速度を改善してみた【通算2回目】」でした。