「ブログページの表示速度ってどれぐらい改善できるものなの?」
AMPにフル対応したらほぼ最高点くらい劇的に改善できました。
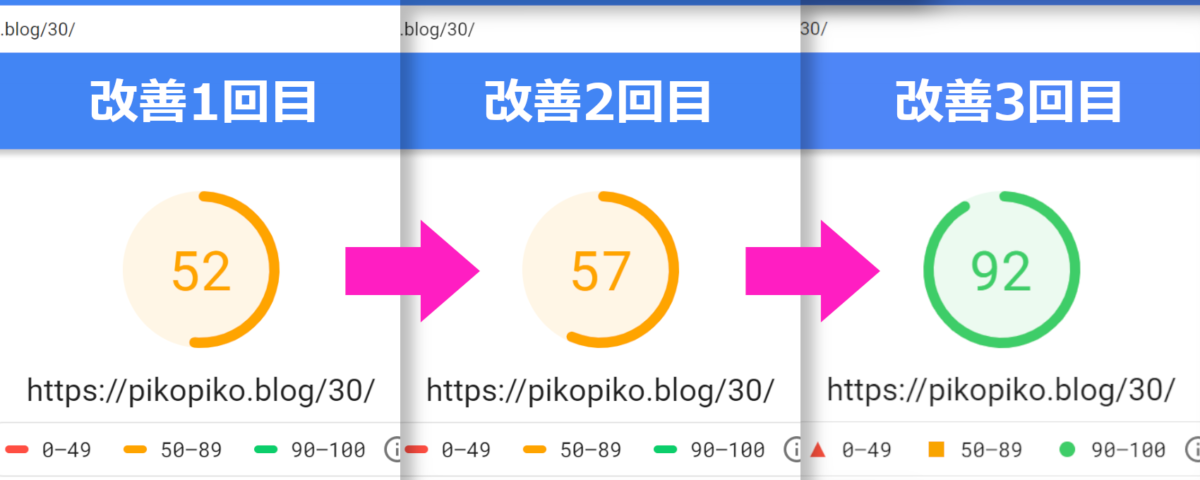
前回と同様にPikoPikoBlogで初めて書いたページを対象にして、「PageSpeed Insights」で表示速度の計測を実施しました。
計測結果は以下の通りです。
スコアは計測する都度変動するので参考程度にお考え下さい。
| デバイスの種類 | 改善1回目のスコア | 改善2回目のスコア | 改善3回目のスコア |
|---|---|---|---|
| モバイル | 52 | 57 | – |
| パソコン | 92 | 95 | – |
| モバイル(AMP) | 85 | 86 | 92 |
| パソコン(AMP) | 99 | 99 | 99 |
| ※3回目の改善策で高速表示をするために最適化されたページであるAMPに統一したため、AMPのスコアだけを表示しています。 | |||
今回は特にページ表示速度を改善するつもりはなかったのですが、気まぐれ的にAMPにフル対応したことで結果的に表示速度が改善されることになりました。
AMPフル対応したことによってプラグインを削除させられたりしましたが、必要なものは自作で代用したので今は特に困っていません。
それでは、ブログページの表示速度を計測した「PageSpeed Insights」の分析結果と、私が実施した改善方法について解説していきます。
目次
PageSpeed Insightsの分析結果比較
1回目の改善から今回(3回目)までのページ表示速度分析結果は以下の通りです。
| 分析項目 | 改善1回目 | 改善2回目 | 改善3回目 |
|---|---|---|---|
| First Contentful Paint | 2.3秒 | 2.1秒 | 2.5秒 |
| 速度インデックス | 6.3秒 | 6.3秒 | 2.5秒 |
| 最大コンテンツの描画 | 2.8秒 | 2.5秒 | 2.8秒 |
| インタラクティブになるまでの時間 | 11.4秒 | 11.0秒 | 3.4秒 |
| 合計ブロック時間 | 1,190ミリ秒 | 900ミリ秒 | 130ミリ秒 |
| 累積レイアウト変更 | 0.016 | 0.016 | 0 |
AMPにフル対応したことで劇的な改善が見られました。
さすがに満足したというか、もうページ表示スピードの事は全く気にならなくなりました。
これでやっとブログ記事執筆活動に専念できます!
表示速度を上げるために実施した事
AMPにフル対応しただけです。
具体的な対応内容は以下の通りです。
-
- WordPressにプラグイン「AMP for WordPress」をインストールして有効化する。
- AMP for WordPressのテンプレートモードを標準にする。
- AMP for WordPressのPlugin Suppressionでエラー表示されたプラグインを停止または削除する。
- Google Adsenseの自動広告をオンに設定。
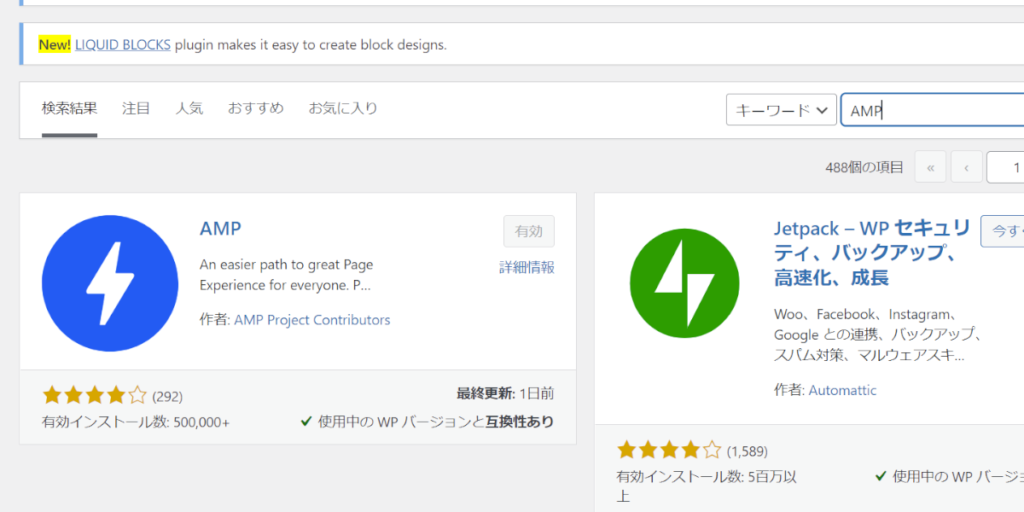
WordPressにプラグイン「AMP for WordPress」をインストールして有効化する
私は以前からAMP for WordPressを使っていたのでインストールと有効化の必要はありませんでしたが、もしAMP for WordPressを利用されていないかたはプラグインの新規追加でインストール⇒有効化してください。

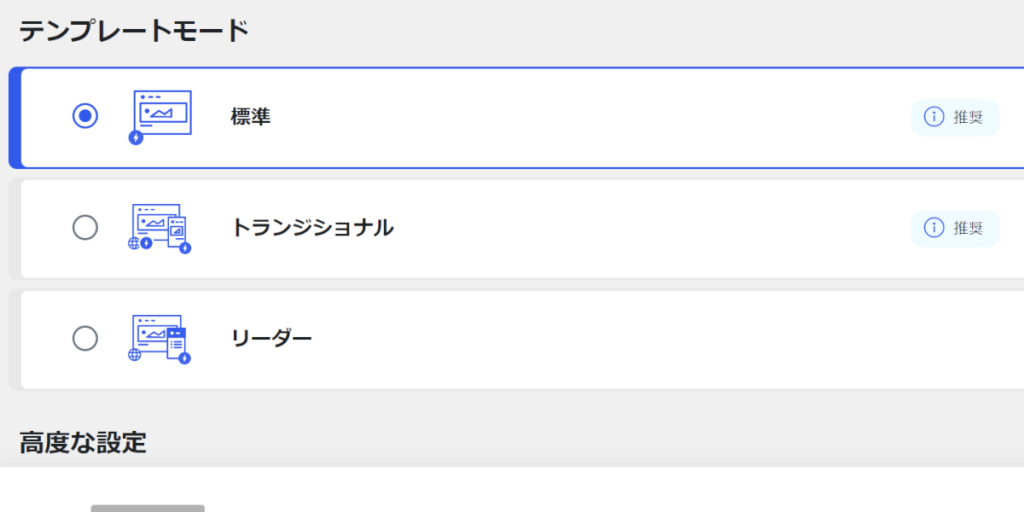
AMP for WordPressのテンプレートモードを標準にする
これまで利用していたWordPressの公式AMP化プラグインのAMP for WordPressのテンプレートモードをリーダーから標準に変更しました。

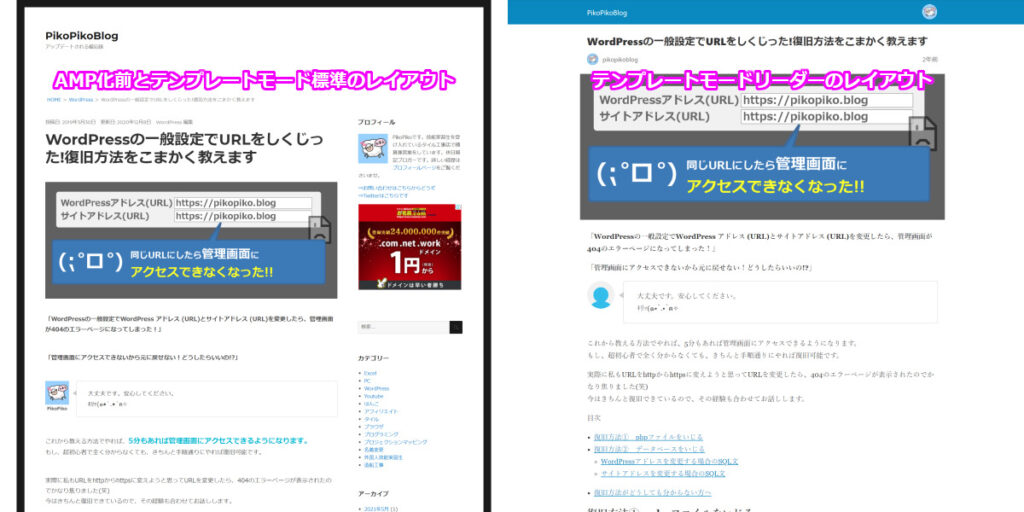
リーダーはAMP化前と後でレイアウトが異なりますが、標準とトランジショナルの場合はレイアウトに変化が生じません。

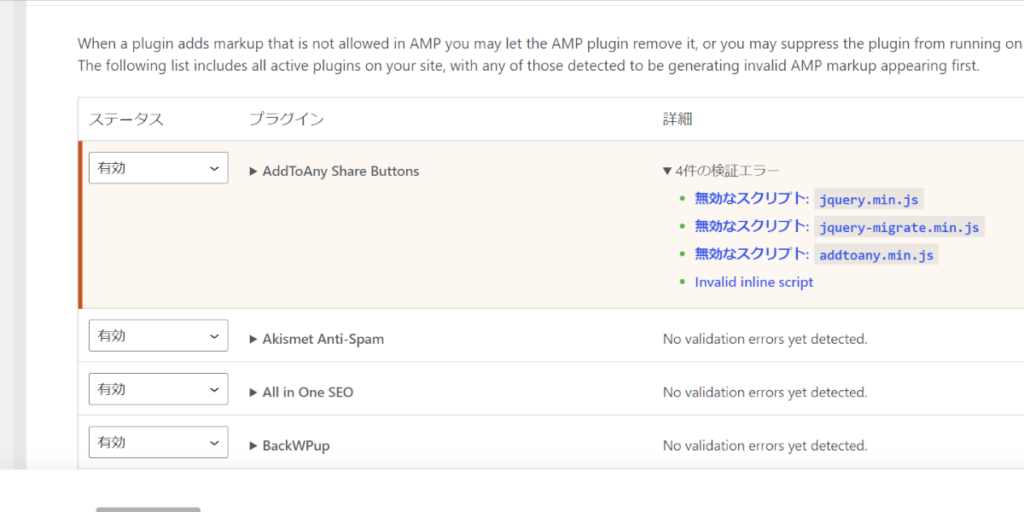
AMP for WordPressのPlugin Suppressionでエラー表示されたプラグインを停止または削除する
今回のページ表示速度の改善をしたのが2020年の12月ごろだったと思いますが、その当時はテンプレートモードで標準を選ぶとプラグインのエラーが多数表示されていました。
エラーがある場合は「〇件の検証エラー」と表示されます。
一つでもエラーがあるとAMP化されないので、エラーとなっているプラグインをすべて停止しました。
「No validation errors yet detected.」と表示されていれば問題ありません。

停止したプラグインについては残していても仕方がないので削除しました。
元々プラグインで表示していたプロフィールについては、ウィジェットにカスタムHTMLを入れて自分で編集しました。
記事下に表示されていた関連記事についても、「同じカテゴリの記事をランダムに3つ表示する」とプログラムされたphpファイルを読み込んで表示させています。
自分で満足できるものを作れるのでしたら、プラグインに頼らないほうが良いのかもしれませんね。
Google Adsenseの自動広告をオンに設定
当ブログで利用させていただいているGoogle Adsenseの広告を自動広告表示に切り替えました。
誤解のないように補足説明しておくと、AMP化するために自動広告が必須というわけではありません。
単純に私が自分で張り付ける広告位置よりもGoogleのAIが最適だと思う位置に広告を張ってもらったほうが収益につながると思ったので、自動広告を選択しました。
重要なのは、Google Adsenseの広告や他の広告を利用している場合はAMP用の広告コードに差し替える、ということです。
AMP化したのに従来の広告コードをそのままにしておくと広告が表示されないという現象が起こるので、忘れないように早めにAMP用の広告コードに差し替えて更新しておきましょう。
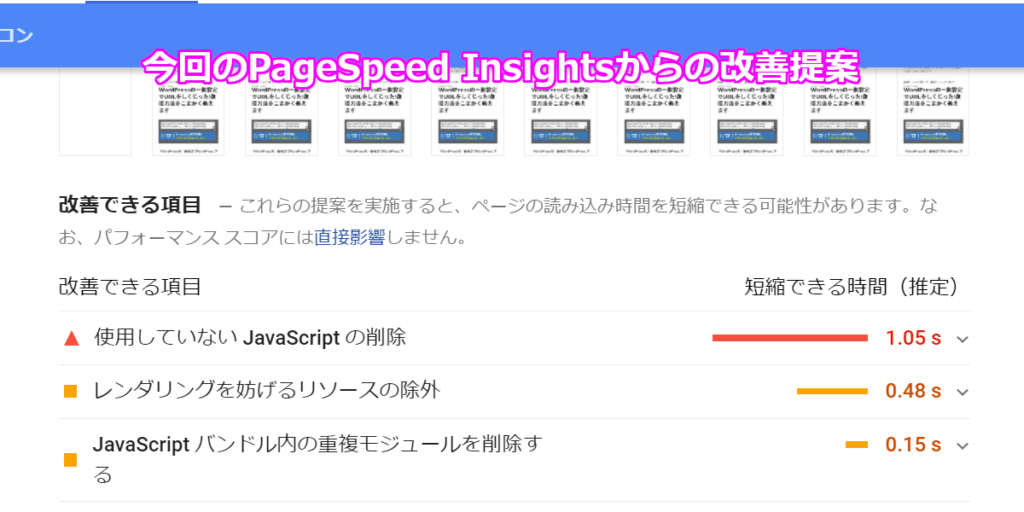
PageSpeed Insightsから提案された改善項目と診断に対応したこと
今回、PageSpeed Insightsから提案された改善項目と診断については何も対応しませんでした。


対応しなくてもこれだけのスコアを出せているので、もうこれ以上やっても大して意味はないと判断しました。
Welcartを使ってるけどAMP化できるの?
私はWelcartを利用したネットショップを運営していますが、テンプレートモードがリーダーであればAMP化してもエラーが表示されることはありませんでした。
テンプレートモードを標準またはトランジショナルにするとエラーが表示されました。
当時のネットショップの環境は、WordPressテーマがTwenty TwentyでWordPressのバージョンが5.7.1です。
Welcartのプラグインがエラーの原因となっているので、今のところ推奨されているテンプレートモードでのAMP化は難しいようです。
AMP化にこだわっていても仕方がないので、ひとまず私は諦めました。
AMP化しなくても良いの?
できればAMP化したほうが良いですが、無理が生じるのであれば避けても問題ありません。
AMP化の最大のメリットはページ表示速度のスコアが良くなることですので、そもそものコンテンツが魅力的であればページ表示速度が多少遅くてもユーザーはすぐに離れて行ったりしません。
AMP化にこだわるよりもコンテンツにこだわるほうが有意義です。
はい、ということで、ブログページの表示速度はAMPにフル対応することで劇的に改善できます。
AMPにフル対応したあとでページ表示速度をスコア表示してくれる「PageSpeed Insights」で計測したところ、モバイルではほぼ満点と言っても良い92点という結果になりました。
ちなみにPCでは99点でした。
WordPressでAMP for WordPressというプラグインを入れることができて、そのテンプレートモードを標準にしてエラー表示されたプラグインを消してもサイト運営に影響が出ないのであれば、AMPにフル対応でページ表示速度爆上がりになります。
以上、ブログページの表示速度を改善してみた【通算3回目】、でした。